Element
Button State
- Enabled (normal)

- Hover

- Focus

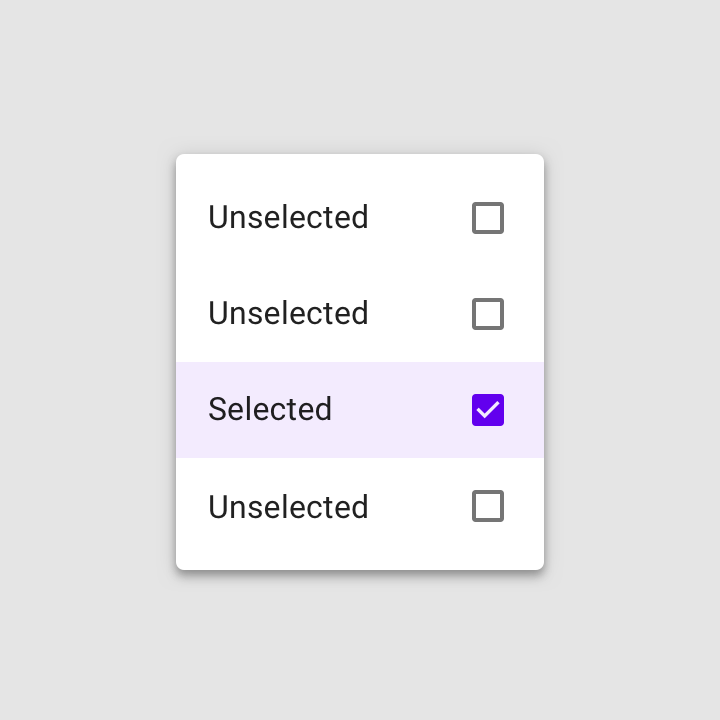
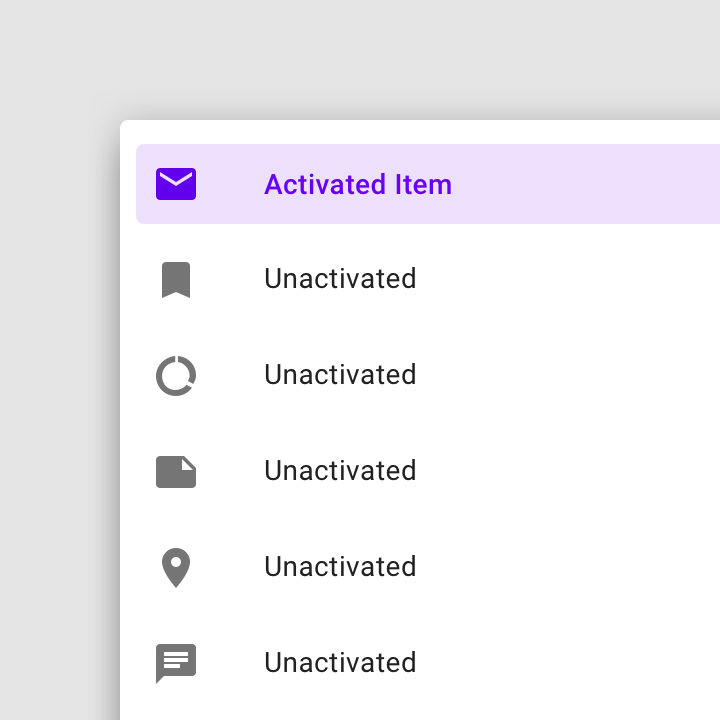
- Selected

- Actived

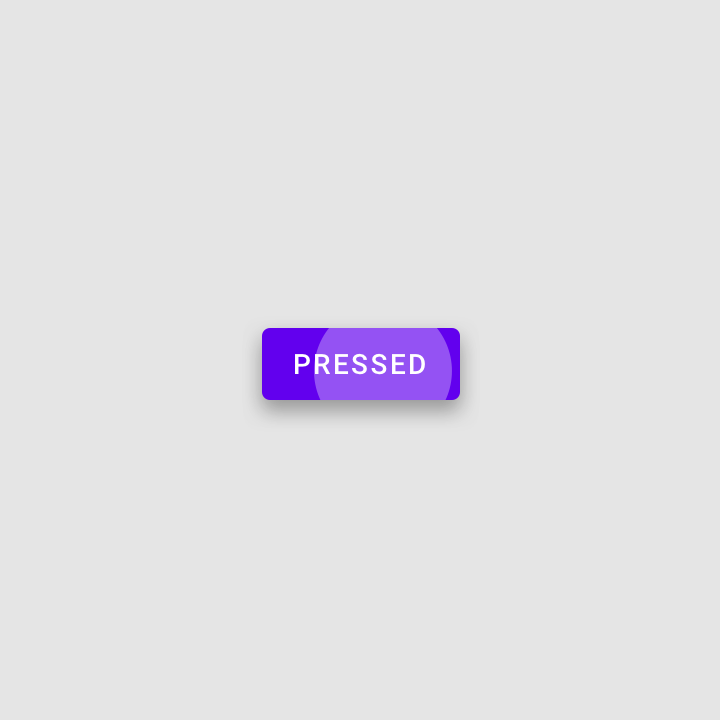
- Pressed

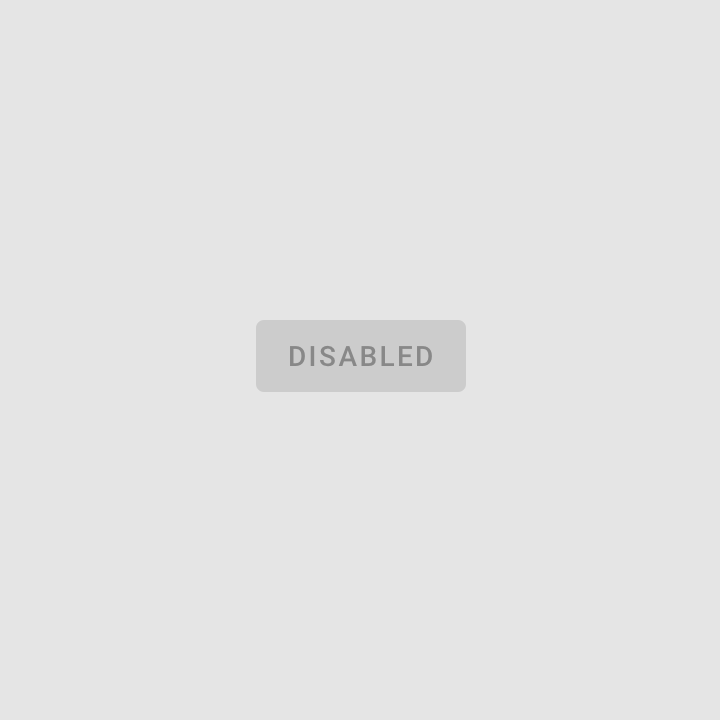
- Disabled

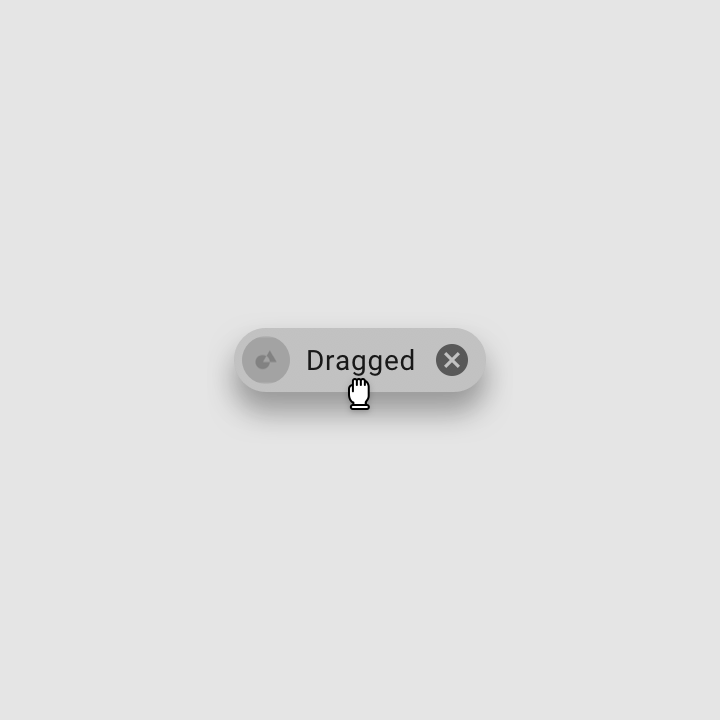
- Dragged

- On / Off: communicates a toggle between two options

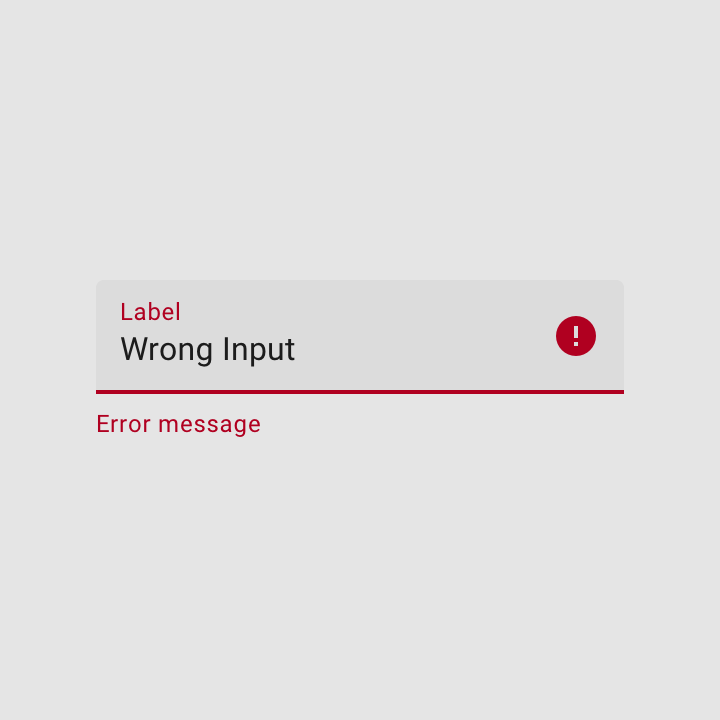
- Error: communicates a user or system mistake

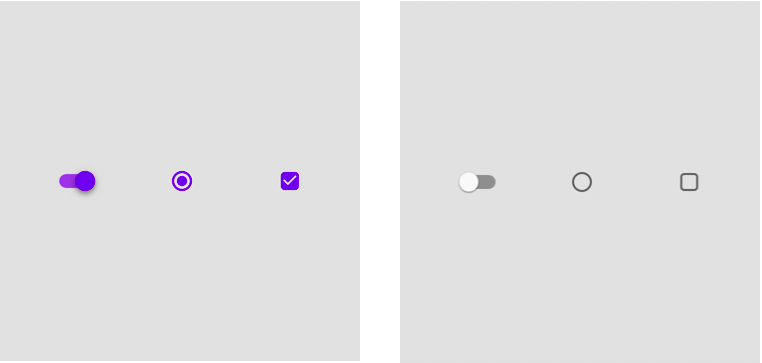
Selection Control
- Check box
- 리스트에서 하나 또는 여러개의 옵션 선택
- 하위 선택 항목이 포함된 목록 표시
- Radio button
- 리스트에서 하나의 옵션 선택
- 다른 radio button 선택 시 기존에 선택되어 있던 radio button은 선택 해제
- 선택 가능한 모든 옵션 표시
- Switches control
- 모바일이나 태블릿에서 하나의 아이템을 토글하여 on/off
- 선택하는 즉시 기능 활성화/비활성화
- Slider
- 특정 범위 안에서 막대를 따라 드래그하여 값을 조절
Badge
새로운 업데이트와 알림에 대한 정보를 제공할 때 사용되는 컴포넌트
메뉴 또는 기능의 사태를 상위 화면에서부터 표시하기 때문에 badge가 표시된 기능은 효과적으로 업데이트 소식 전달 가능
- New badge
- Dot badge
- Number badge
- Flag
- 타이블이 부가적으로 붙는 형태
Dialog
사용자의 지시 사항이나 결정을 묻기 위해 대화 형태로 띄어지는 창
사용자의 주의를 집중시켜 콘텐츠가 처리되도록 함
- Tooltip
- 사용자가 요소 위로 마우스를 가져가거나, 포커스를 맞추거나 탭할 때 정보 텍스트 표시
- 활성화되면 기능 설명과 같이 요소를 식별하는 텍스트 레이블이 표시
- Snackbar
- 수행한 프로세스의 결과를 사용자에게 간단하게 알려주는 용도
- 기본적으로 하단에 노출
Tab
- 페이지 내 유사한 정보를 그룹핑하여 콘텐츠를 정리할 때 사용
- 여러 섹션을 신속하게 전환 가능
- 탭이 표현하는 정보의 볼륨에 따라 뎁스라는 위계가 생기며 해당 위계를 탭에도 시각적으료 표현 가능
- 하위뎁스가 상위뎁스 위로 표현되는 것은 권장하지 않음
- 1-depth
- 2-depth
- 3-depth
Image Box
- 배너나 프로모션 등에 이미지 영역과 텍스트 영역을 크게 구분하여 사용
- 콘텐츠의 성격에 따라 사이즈, 위치를 지정하여 통일감 부여
'way to the design story > UIUX 용어' 카테고리의 다른 글
| [UI/UX 용어] 모듈 (Module) (0) | 2023.04.01 |
|---|---|
| [UI/UX 용어] 레이아웃 (layout) (0) | 2023.04.01 |
